
Herkese selam ,
HTML’in makyajı ve bir front-end developer’ın olmazsa olmazı CSS. Yazılıma başladığım günden beri CSS’i öğrenmeye, kendimi geliştirmeye çabalıyorum. Bu yüzden takip ettiğim kaynakları, neler yaptığımı bu yazıda sizlerle paylaşıcam. Bende bu konuda hala öğrenci olduğum için bu yazının bir rehber değil tavsiyeler içeren ve kendi uyguladıklarımdan oluşan bir yol haritası olduğunu lütfen unutmayın. Öncelikle kesinlikle kullanmamız gereken 3 temel kaynağı, sonra izlediğim yolu en son olarak da ekstra takip ettiğim kaynakları sizlerle paylaşıcam. Keyifli okumalar 😊
Hadi başlayalım,
Öncelikle CSS yazan herkesin mutlaka takıldığı her konu için başvurması gereken iki adres var:
1) MDN Web Docs — https://developer.mozilla.org/en-US/
2) W3Schools — https://www.w3schools.com/css/
MDN detaylı bir CSS dökümantasyonu içeriyor. CSS ile aklınıza gelen her şeyi içeren bir el kitapçığı da diyebiliriz. Bizim için en büyük ansiklopedi.
W3Schools ise aynı mantıkta çalışan ama daha basit örneklerle aradığınız şeyi size açıklayan/anlatan muhteşem bir kaynak.
Mesela CSS Transition ile ilgili bir şey takıldı aklınıza ve Google’a gidip “CSS Transition” yazdınız, karşınıza gelen ilk iki sonuç zaten bu iki site olacaktır.



Şimdi en önemli iki kaynağımızı cebimize koyduk. Sırada ise içinde gezmeyi en çok sevdiğim kaynak var: css-tricks.com.
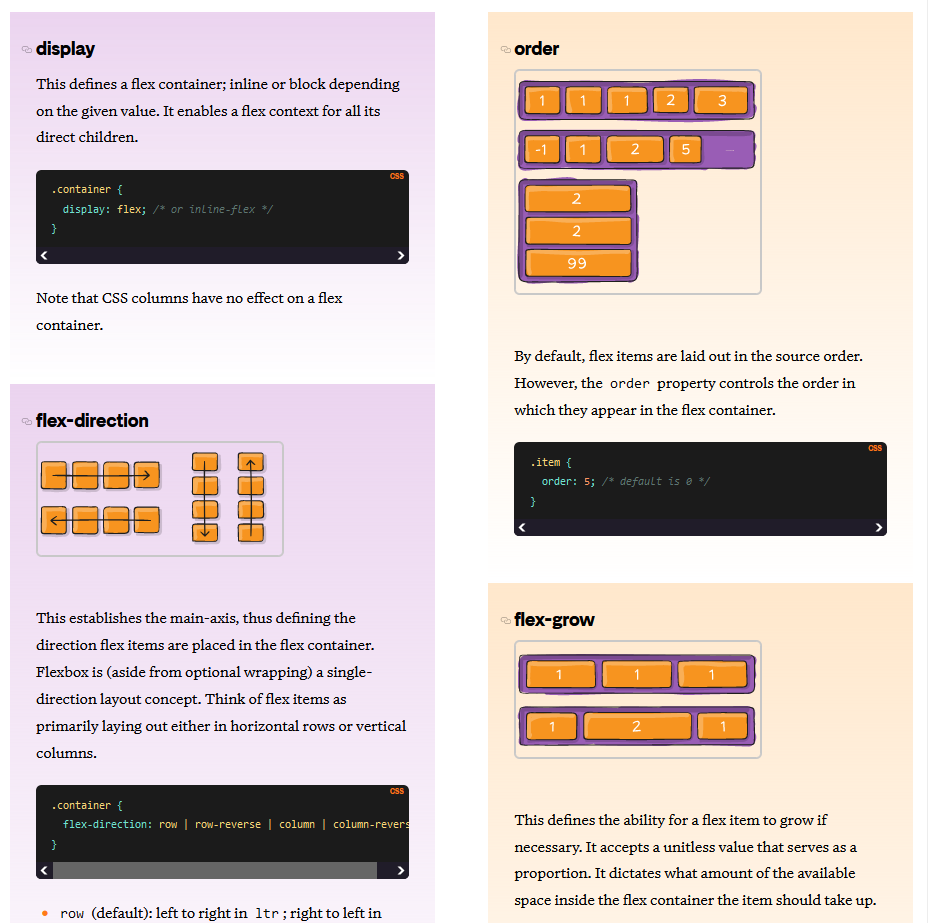
CSS-TRICKS, diğerleri gibi CSS ile ilgili dökümantasyon konusunda aradığınız her şeyi size sunabilir ama daha fazlası var. Bu muhteşem kaynak içinde çok güzel guide’lar barındırıyor. Flexbox, Grid, MediaQueries gibi çok önemli konularda her şeyi açıklayan, örneklerle destekleyen çok güzel kaynaklar hazırlamışlar. Ben flex ile ilgili her şeyi buradan öğrendim, öğrenmeye devam ediyorum.

Demirbaşlar tamam. Sırada uygulama var;
Tamamen sıfırdan başlayacaksak eğer gideceğimiz ilk yer patika.dev olmalı. Patika.dev içindeki Front-End Patikasında internette bulabileceğiniz en güzel CSS eğitimlerinden birini bulacaksınız. Önceliğimiz bunu ve eğitim ile ilgili verilen tüm ödevleri tamamlamak. Hemen ardından Youtube da Yazılım Bilimi kanalının hazırladığı çok güzel bir video var (buradan ulaşabilirsiniz), Onu takip edip eğitmen ile birlikte yapmanızı tavsiye ederim. Bunlar bizim CSS’e ilk adımı atmamızı sağlayacaktır.
Temel eğitimimizi aldık fakat hala çok yeniyiz ve öğrenmemiz gereken hala çok şey var. Yazılım dünyasında izlediğimiz video, okuduğunuz kaynak (ne kadar kaliteli olursa olsun) biz onu kendimiz yeniden yazmadıkça anlamsız kalacaktır. Bu işin temelinde yazmak, denemek, yanılmak ve yılmadan uğraşmak var. Peki biz ne yazıcaz?
Ben tam bu noktadayken bir yer keşfettim adı -> YOUTUBE 😊.

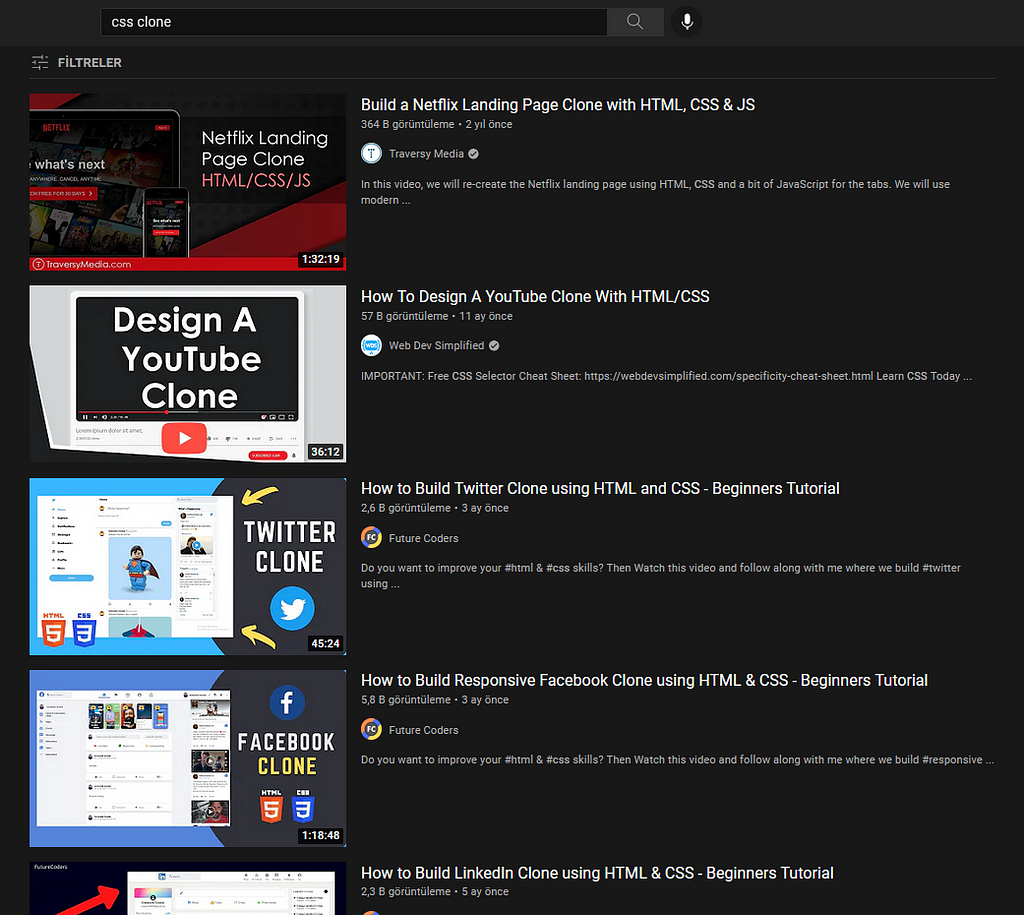
Youtube’da “CSS Clone” diye arama yaptığımızda karşımıza günlük olarak girdiğimiz çoğu uygulamanın CSS Clone Tutorial’larına erişebiliyoruz. Burada önemli olan nokta hazır kütüphane (bootstrap,antd, semantic UI gibi gibi…) kullanmayan videoları seçmek.

Ben önce bunları izleyerek, eğitimci ile aynı anda yazmaya çalışıyorum. Bu sırada yazılımcının kullandığı araçları VS Code Eklentileri, Dev Tools (hani tarayıcıda f12'ye basılınca açılan şey)kullanımı, Tarayıcı eklentilerini de lütfen dikkate alın. Sonra ilk fırsatta videosuz şekilde tekrar aynı tasarımı ortaya çıkarmaya çalışıyorum. Takıldığım yerlerde de demirbaş listemizde ki 3 kaynak (MDN,W3Schools,CSS-Tricks) sorunumuzu muhakkak çözüyor. Böyle düşe kalka, araştıra araştıra öğrenmeye devam ediyoruz.
Peki neden neden ilk olarak hazır kütüphaneleri kullanarak başlamamalıyız?
Ben geliştirdiğim ilk projelerde hazır kütüphaneler kullandım, çünkü takip ettiğim eğitimlerde öyle yapılıyordu. Fakat iyi CSS bilmeden bu kütüphaneler ile çalışmak tam olarak ortaya çıkarmak istediğiniz tasarıma engel oluyor. Saf CSS kullanımı ile çok daha özgürüz. Hatta ne kadar iyi CSS biliyorsam hazır kütüphaneleri kullanırken de aynı ölçüde rahat ettiğimi hissediyorum. Bu yüzden CSS’de ilerledikçe hazır kütüphanelerden alacağımız verimi de arttırmış oluyoruz. Zaten ilerleyen süreçte bu kütüphaneleri ihtiyaçlarımız doğrultusunda kullanmaya başlayacağız.
Şimdi gelelim kullandığım ekstralara;
1) FrontendMentor : Bu sitede challenges kısmında yapmayı deneyebileceğiniz ilginç bir çok tasarım/proje var. Bunlarla uğraşmak hem çok öğretici hem çok zevkli.
2) ColorHunt : Bu site tasarımlarımızda kullanmamız için renk paletleri araştırmak, üretmek için faydalanabileceğimiz bir adres. Tasarımınızı güzelleştirmek için güzel renkler şart!
3) HtmlReference: Bu site tüm HTML elementleri ile ilgili bilgileri barındırıyor. Neden kullanıyorum? Örneğin: “<p> elementinin display özelliği neydi yaa?” diye düşündüğüm zaman :).
4) ColorZilla : ColorZilla hem Firefox, hem Chrome için bir tarayıcı eklentisi. ColorZilla bulunduğunuz web sayfasında merak ettiğiniz bir rengin kodunu öğrenmenizi sağlıyor. Muhteşem!
5) SVG-URL Encoder : CSS içinde inline SVG kullanacaksam (mesela search bar içine ikon yerleştirmek istediğimde) bu tool aracılığıyla hemen dönüşüm yapıp kullanabiliyorum.
Burada StackOverFlow’u yazmadım çünkü o yazılımla ilgili tüm konularda bizim elimiz,kolumuz olmalı :)
Son olarak,
Kısa tecrübelerimden çıkardığım sonuç şu: CSS’de gelişmek için tek yol yazmak. En azından kendim için işe yarayan tek şeyin bu olduğunu söyleyebilirim.
Kodla kalın,
Oğuzhan.
Bu yazıda bulunan kaynaklara ekleme yapmak, tavsiye vermek isteyenler için de iletişim adresim asağıda ve kapım hep açık!
Bana ulaşabileceğiniz iletişim adreslerim,
LinkedIn:https://www.linkedin.com/in/oguzhan-sofuoglu/
Email: o.sofuoglu@yahoo.com